Navigation
You can set up static and dynamic navigation to different screens based on user actions.
Input type: Options
With the Options component, you can set up navigation to an Option or a Button.
Navigation on Button:
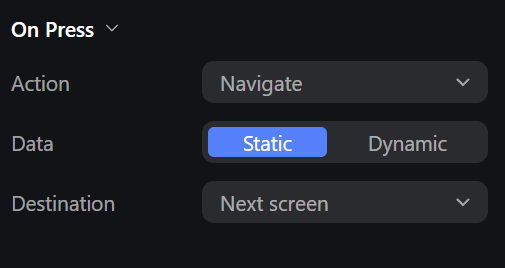
Static navigation
- Click on the Button.
- Select Action -> Navigate, Data -> Static.
- Select the Destination screen.

Default Button settings
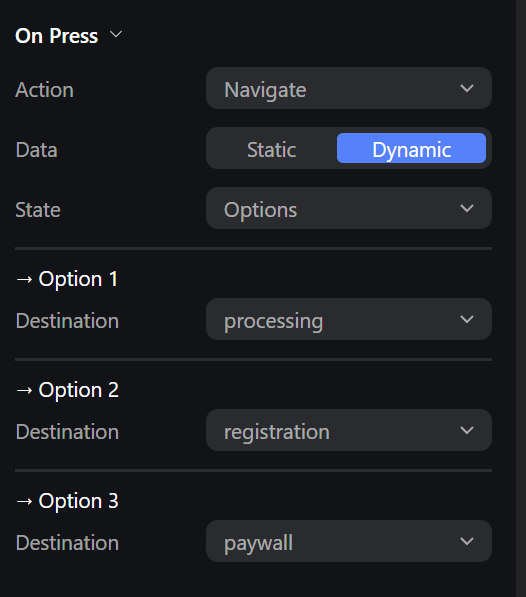
Dynamic navigation
- Select Action -> Navigate, Data -> Dynamic.
- Select the corresponding Option in "State".
- Select the Destination screens per Option variation.

Button settings
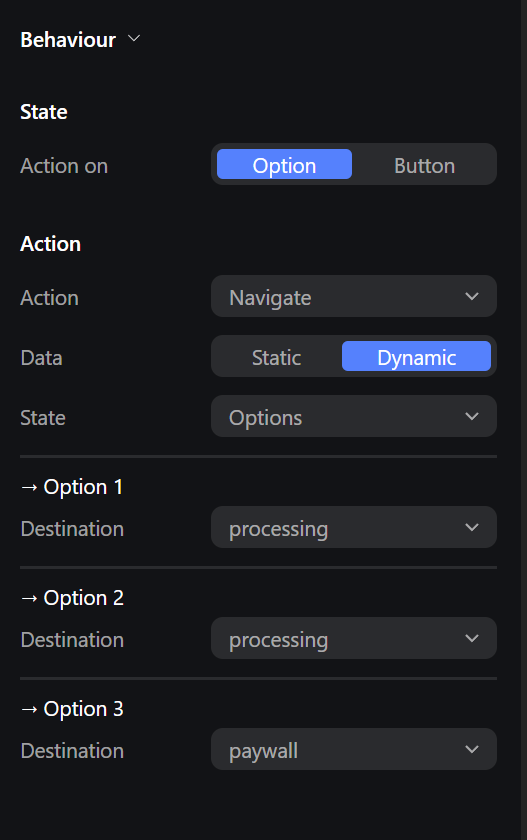
Navigation on Option
You can set up navigation behavior on single select options:
- Click on an Option.
- Set Action on to Option.
- Repeat the steps 2-3 from the previous examples.

Option settings
Updated 4 months ago
What’s Next