Options
Give your users a choice
General
Options element allows your users to pick one or several given options to personalize their experience.
Launch a survey using several Options elements on different screens and use provided replies both in onboarding and externally.
Using Options element you can:
- Collect users' data
- Customize onboarding and display relevant offers
- Navigate through onboarding
Try out Options demo funnel
Take a look at Options element usage in the example funnel try.fnlfx.com/options
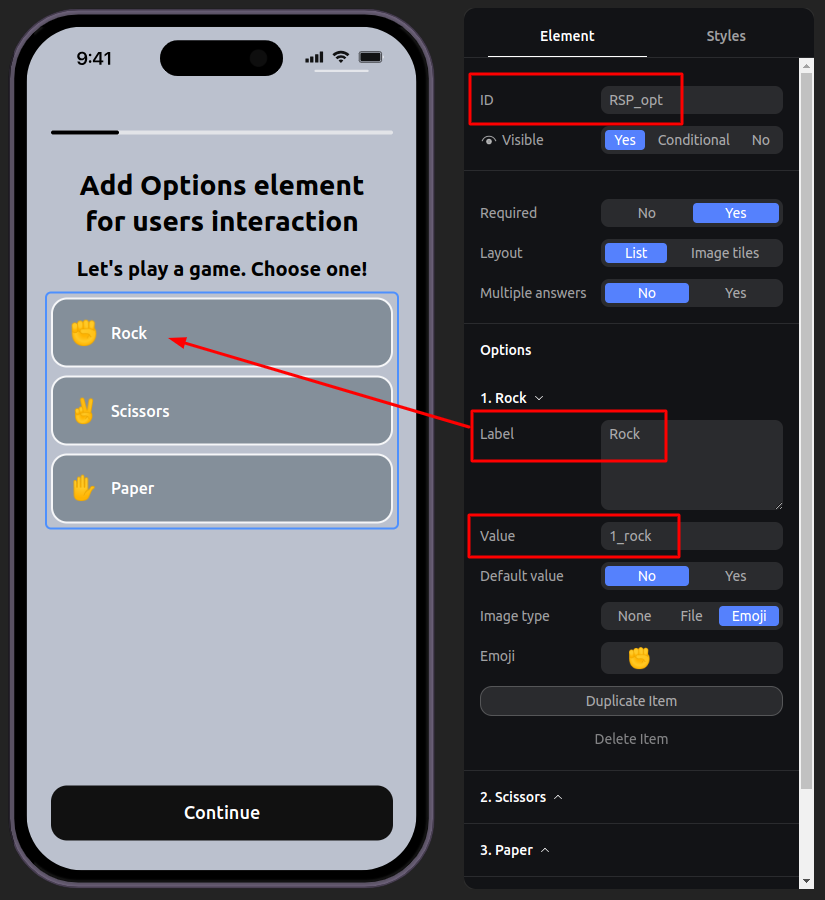
Options element has several important data fields:
- ID is used to refer to a specific Options element. We suggest setting a recognizable ID
- Label text will be shown in corresponding option and stored in variable
- Value text will be sent as user's reply to your analytics system and in webhooks' payload

If you set Required switch as "No" it will allow users to proceed without choosing an option.
Trivia: Pressed state
You can check Pressed state style for options in the builder by switching Default value for one option to "Yes". Don't forget to set it back to No once you've done checking.
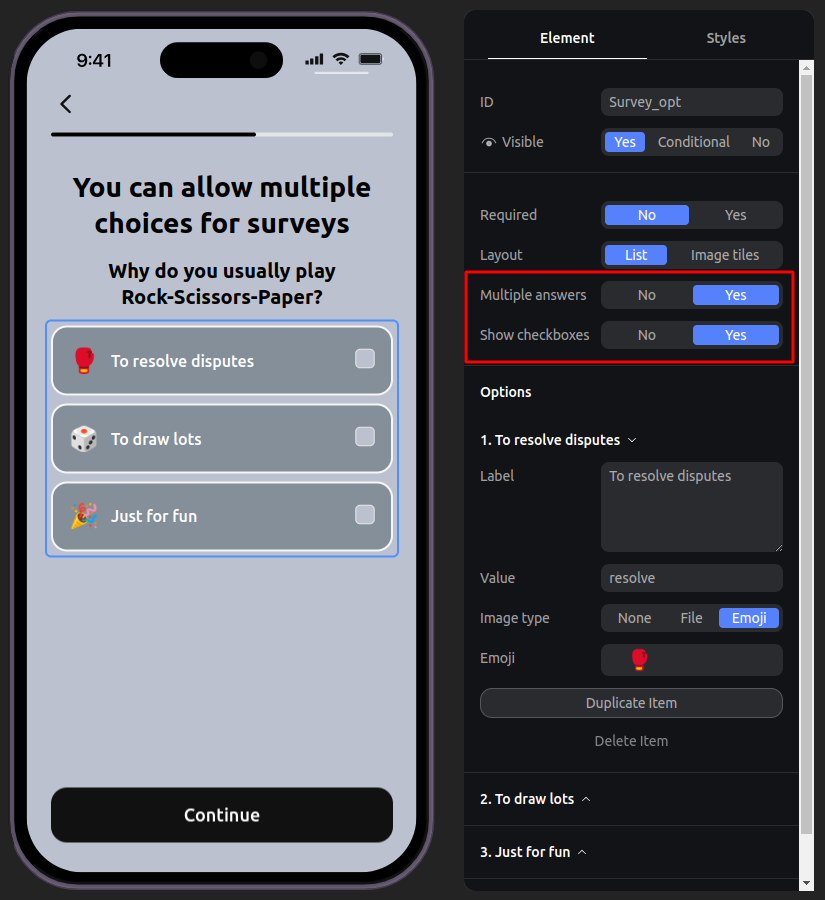
Multiple answers
If Multiple answers parameter is set to "Yes" users will be able to choose multiple options.
You can also decide whether you want to display checkboxes for each option or not.

Navigation
Setting Multiple answers as "Yes" disables navigation settings for this Options element.
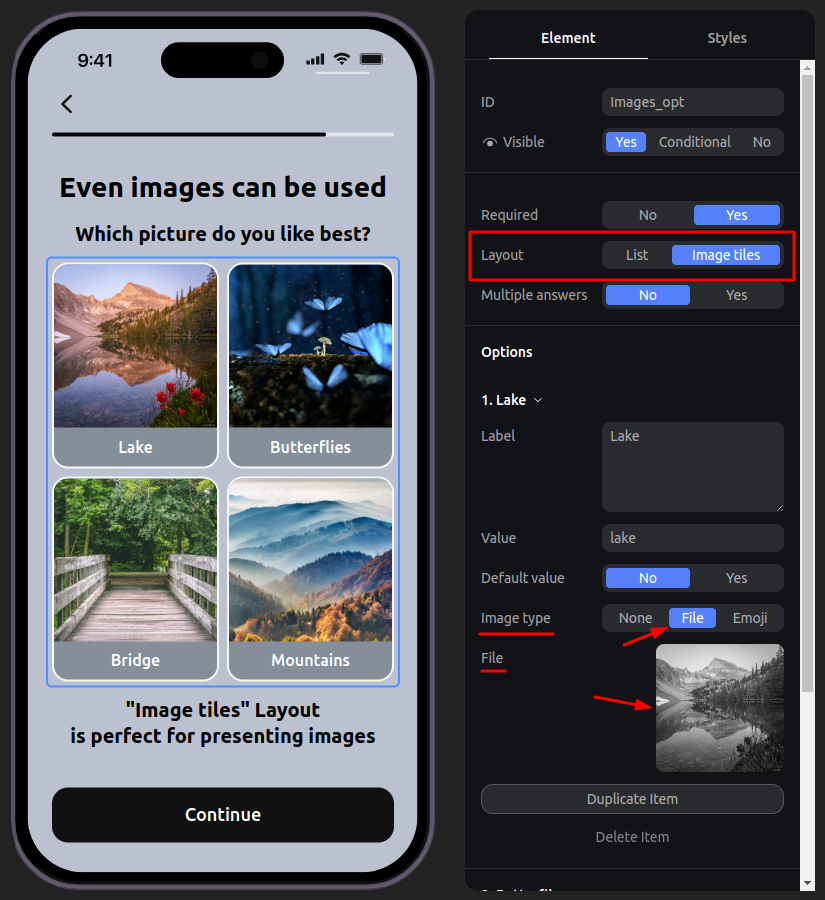
Image options
You can upload images to display them as options. We suggest using "Image tiles" Layout for the best result.
To upload an image select Image type as "File" and then select a File.

Updated 5 months ago